ShopBack Co-founder Samantha Soh’s guide to building excellent UX design
UI/UX design is a constant loop, and you will always need to improve your designs following the same process of research, ideate, craft, test, iterate
When I rewind the clock to when ShopBack first started, truth be told, UI/UX-wise-I was floating around in an abyss of the unknown. Flash-forward to today: I’ve had the chance to build my first website, an app, as well as browser extensions.
As a tribute to my learning journey as a UIUX designer, I wanted to document this for the next time I try something new again. If you’re a designer that’s starting from ground zero, I hope you’ll find this useful!

1. Begin with research
Prior to this, you probably already have an idea about the business, but don’t jump in and design base on assumptions yet. Start by asking: What does the business do? Are there existing competitors in the market? What can we learn from them? Your deeper understanding of the business, market and users becomes a strong foundation for your design.
2. Gather the basic requirements
Understand what the platform goals and objectives are before starting to design. Get your team together to focus on the main objective of the platform. Writing User Stories is a method that we use in ShopBack.
A User Story is a write up that answers questions like: Who will use this functionality? What should we create? How will the users benefit from this? You can sum it up like how Atlassian does: “As a [persona], I [want to], [so that].”. Read more about User Stories from them here.
3. Pen your thoughts down

My messy notes at every beginning of a project
At the beginning of your project, it’s natural to have a rush of ideas and feel clouded with thoughts. Writing things down on paper helps me to put all my cards out to sort it later. You can follow a mantra my teacher taught me: “Get the idea out of your head so you can move on to better ones”.
Also read: e27 Academy is your Founder’s Retreat with hundreds of other Founders
The thing I usually do involves, sketching out page designs, writing down problems and complexities, noting questions to ask my team.
4. Map out the customer journey

Airbnb engaged a Disney Pixar designer to illustrate the key moments. Source: nadiasurtees.com.
Understanding the customer journey is crucial for knowing what to design. If you jump straight into designing without figuring out the customer journey, your screens will act like isolated pieces, fragmented and uncomfortable.
5. Start in low-fidelity
Low fidelity designs work best in helping the designer and team focus on the core functionality and User Experience (UX) instead of being distracted by other aesthetics like colours or design style.
Here are 3 recommended ways to start in low-fidelity:
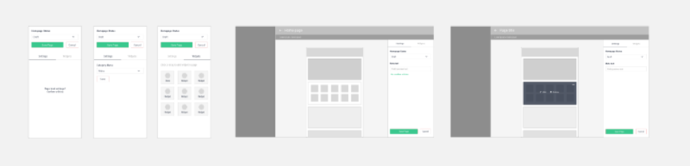
a. Wireframes
Wireframing is the fastest way to get a general direction of how your designs are going to look. It’s also a good time to think through the states for the pages and components in your platform. You’ll be surprised how many basic shapes can help one visualise!
Tools I use: Sketch, Draw.io, Balsamiq

Wireframes for my project
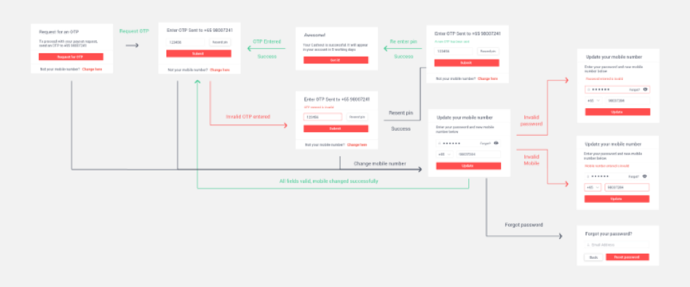
b. User experience flow
Designing user flows help everyone in the team to visualise and align on the core experience you’re building. You can do this in image sketches or just text flow charts.

Example of user flow from one of our projects
Tools I use: Sketch, Draw.io, Balsamiq
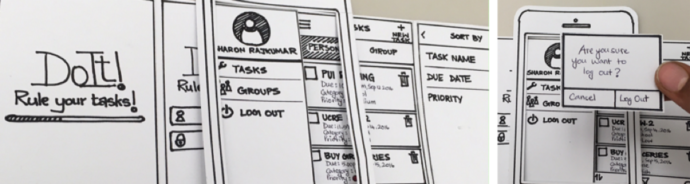
c. Low-fidelity prototype
Pairing it up with a prototype also helps stakeholders and users understand the user flow for your platform. There’s also a unique method called paper prototyping. I personally haven’t tried this one out but psyched to give it a go!

Example of paper prototyping. Source: Google
Tools I use: Sketch, Craft, Invision
6. Move to high-fidelity
Once the wireframes have been validated with users and given a go-ahead by all stakeholders, you can start doing your magic. Choosing the design direction requires considerations on branding for colours and style.
Also Read: Why e-commerce companies should go hybrid
Here are 3 recommended ways to move to high-fidelity:
a. Pattern Library
From your wireframes you’ll find repeated components, like buttons or form fields, being used. Instead of drawing the same thing multiple times, build a pattern library to help you plug and play components on the go.

ShopBack’s Library with Sketch’s library Management (Left), Invision’s DSM (right).
Tools I use: Sketch or InVision’s Design Systems Manager
b. Pages & Components
With a library in hand, it will be faster to make aesthetic decisions for your User Interface (UI). Using your preferred tool, you can start building the visuals for your website in reference to the wireframes you designed.
If this is your first time designing for the needed platform, you should read up more about its basic guidelines. Some of which include: Grids, Responsive Websites, Google’s Material Design guidelines for Android and Apple’s iOS Design for iPhone applications. I’ve also compiled a list of resources that helped me here.

Explorations for one of our campaigns
Tools I use: Sketch
c. High-fidelity prototype
This is the clearest method to explain your user experience journey to your users, stakeholders, engineers. Using this prototype gives a feel that is close to your actual intended product experience.

How I use the tools for my project.
Tools I use: Sketch, Craft, Invision
7. Test & iterate
a. McDonald’s Testing (non-users)
At the start of ShopBack, we did this thing called “McDonald’S Testing” (or occasionally “Starbucks Testing”) where we took our mocks and headed to the nearest place to get strangers to try out our product. This is the best method to get fast feedback from non-users of your platform!

Summary of our results from our “Macdonald” testing.
B. Usability interview (existing users)
For designs that are improvements of features, your target audience will be existing users of your platform. At ShopBack we call down our customers for a face-to-face interview to get their help in trying out the new products we’re building to get feedback from an end-user perspective. This is a great way of getting qualitative feedback since you’ll get to observe them from first hand. You can read up more about it here.

Retrospective from our user testing
8. Prepare to build
Now that your team is confident with the designs, it’s time to hand it to the engineers. In ShopBack we use Zeplin which gives engineers specifications for your designs right to the pixel. Be detailed in documenting your designs so your engineers don’t have to guess your expectations. Save them the hassle, be diligent!

How I use Zeplin for my works.
Tools I use: Zeplin
9. Launch and celebrate, then get feedback
Hurray! Your designs are out and into the hands of your user. It’s natural to jump straight into building a backlog for parts of your design you want to improve on, but do remember to take a breather and celebrate with your team on this. You deserve it!

ShopBack’s Halloween celebratory dance
Now that your platform is live with some users on-board, you can start looking into getting feedback from users who have used your platform. Here are some ways we get feedback:
Surveys & cold calls
To get a large number of responses in a short amount of time, cold calls and surveys make the cut. Have a specific list of questions that can be answered simply. You’ll be surprised how many responses you’ll get from the users who are passionate about your product.

A survey we did for our Extension platform.
User Interviews
Similar to Usability Testing, you’ll get to meet your users face-to-face. Except that the agenda will be focused on understanding how they use the existing platform. You’ll discover the usability problems that fell through the cracks before you launched.
In summary
The UI/UX design process is a constant loop. You will always need to improve your designs following the same process of research, ideate, craft, test, iterate throughout the lifespan of your business!
Also Read: How to leverage data to build a compelling story
Summarising my thought with this: Your next design will always be even better. Don’t be afraid to make the first move. I promise that you will get better at it.
Thank you for staying by to read my thoughts on this topic! If you have any thoughts on this, contact me at samanthadsyl@gmail.com. I’ll be so excited to learn from you.

—-
e27 publishes relevant guest contributions from the community. Share your honest opinions and expert knowledge by submitting your content here.
Photo by Toa Heftiba on Unsplash
The post ShopBack Co-founder Samantha Soh’s guide to building excellent UX design appeared first on e27.



